2° parte: Tutorial de diseño de un Newsletter
21 de julio de 2017
La semana pasada vimos la primera parte del tutorial de cómo armar un newsletter.
Hoy veremos cómo diseñar el e-mail perfecto que cumpla con todas nuestras necesidades.
Veamos el paso a paso:
1-Para refrescar los primeros pasos, las invito a releer la nota de la semana pasada De aquí en adelante nos toca elegir la estética que le daremos a nuestra información.
2-Se aconseja que el cuerpo del newsletter este encabezado por el logo, así el receptor identifica rápidamente quien lo envía.

Nesletter
Recuerden que es muy importante que la info este distribuida 50/50 entre texto e imágenes. De esta manera no será identificado como spam por los servidores de mail.
4-Podemos comenzar escribiendo acerca de las novedades del mes, las promociones o celebrando alguna fecha importante que tengamos por delante.
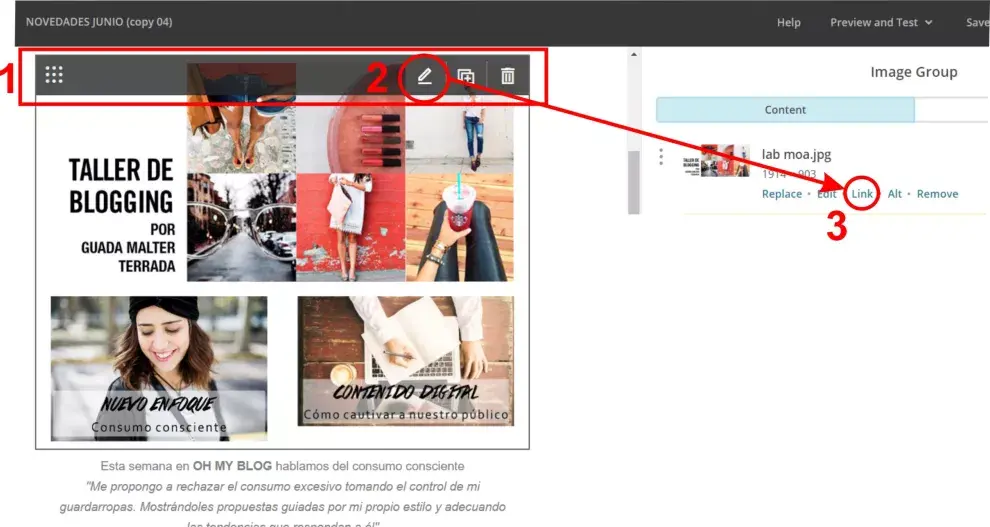
5-Las imágenes compartidas pueden estar linkeadas con las secciones de nuestra web o tienda a los que querramos derivar a los clientes. Simplemente debemos posicionar el mouse sobre la imágen que deseamos. Ingresar al lápiz que aparece en la esquina superior derecha y a continuación en el apartado de Link escribir la dirección web.

Newsletter
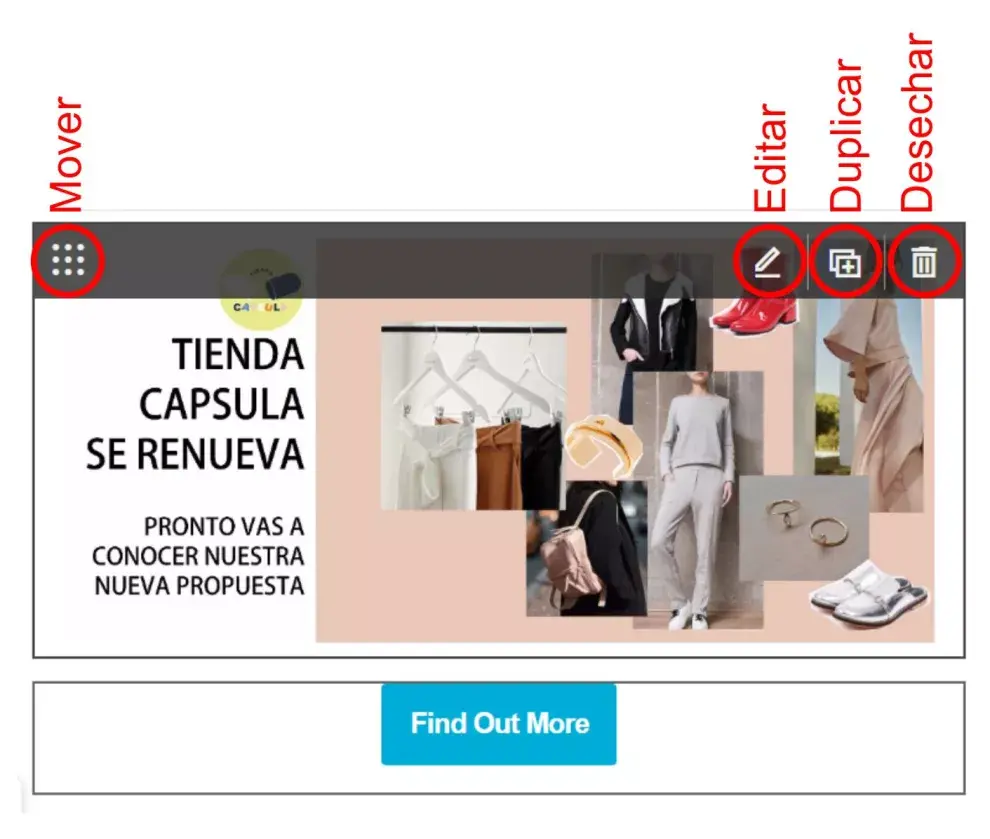
6-Podemos incluir algún “llamado a la acción” que invite a anotarse en nuestro newsletter o porqué no, seguirnos en nuestras redes sociales. En el modelo que yo les comparto hoy, pueden ver que elegí utilizar el botón "Find out more" donde compartí mi perfil de Instagram.
7-Sobre cada imagen o texto del cuerpo de la plantilla tenemos 3 opciones del lado derecho, y un cuadrado punteado del lado izquierdo. Estos sirven para:

NEWSLETTER
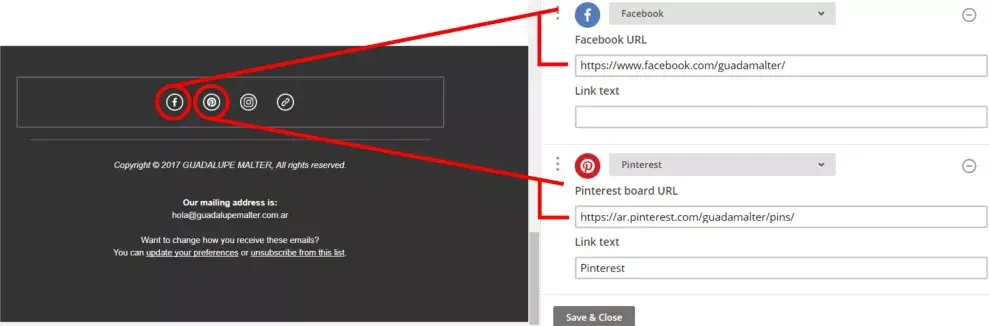
8-Al pie de página tenemos la opción de vincular nuestro sitio, nuestras redes y nuestra casilla de mails. Simplemente debemos insertar el link de acceso a cada una de ellas, tal como lo muestra la imágen:

NEWSLETTER
Con la práctica iremos conociendo las herramientas a fondo y perfeccionando el diseño.
Si tienen alguna duda, pueden consultarme en los comentarios.
Hasta la semana que viene,
En esta nota:


